当記事では、バナーリンクについて詳しく解説していきます。
WeClipのバナーリンクとは?
はじめにバナーリンクとは何かを簡単に紹介していきます。
バナーリンクは今見せたいリンクをコミュニティ内のユーザーに共有することができます。
バナーリンクの設定方法
ここからはバナーリンクの設定方法を解説していきます。
バナーリンクの設定はコミュニティのオーナーであるモデレーターしか設定できませんのでご注意ください。
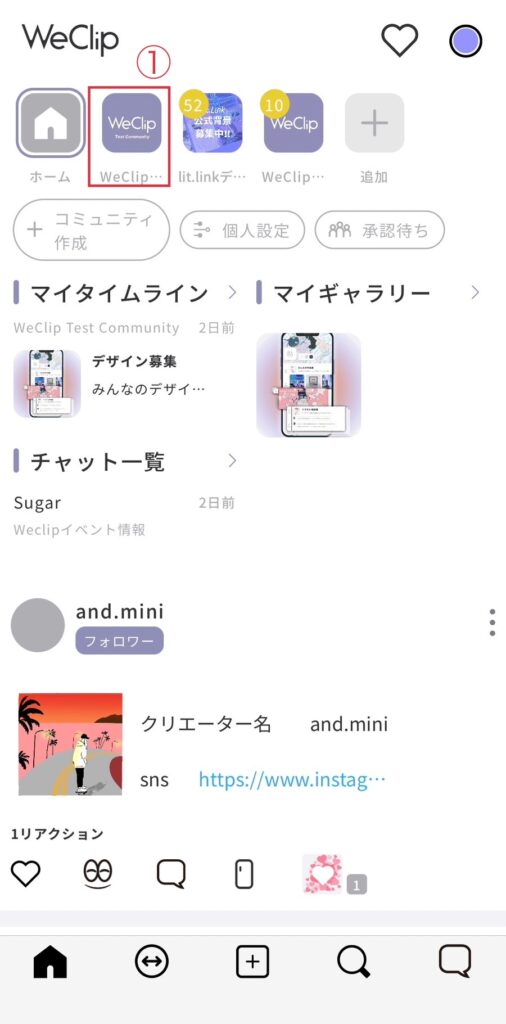
まずは、ホーム画面からバナーリンクを追加したいコミュニティを選択します。


バナーリンクの設定方法は大きく2つあります。
1つ目は編集スイッチから追加する方法です。

コミュニティ左側にある編集スイッチをタップしてONにします。
デザイン設定のページに切り替わるので、ページ下部の「+追加ボタン」をタップします。

追加したい機能が一覧で表示されるので、今回はバナーリンクを選択します。
バナー画像とURLを入力後、保存ボタンをタップします。

バナーリンクが入力した内容で反映されていたら設定完了です。
2つ目はコミュニティ設定から行う方法です。

コミュニティ設定をタップし、項目からデザインを選択します。
ここからは1つ目のと同様な設定方法になります。

デザイン下部の「+追加ボタン」をタップし、バナーリンクを選択します。

バナー画像とURLを入力後、保存ボタンをタップします。
筆者としては、1つ目に紹介した編集スイッチをONにして設定する方法が非常に簡単でおすすめです。
バナーリンクの使い方
ここからはバナーリンクの使い方を解説していきます。
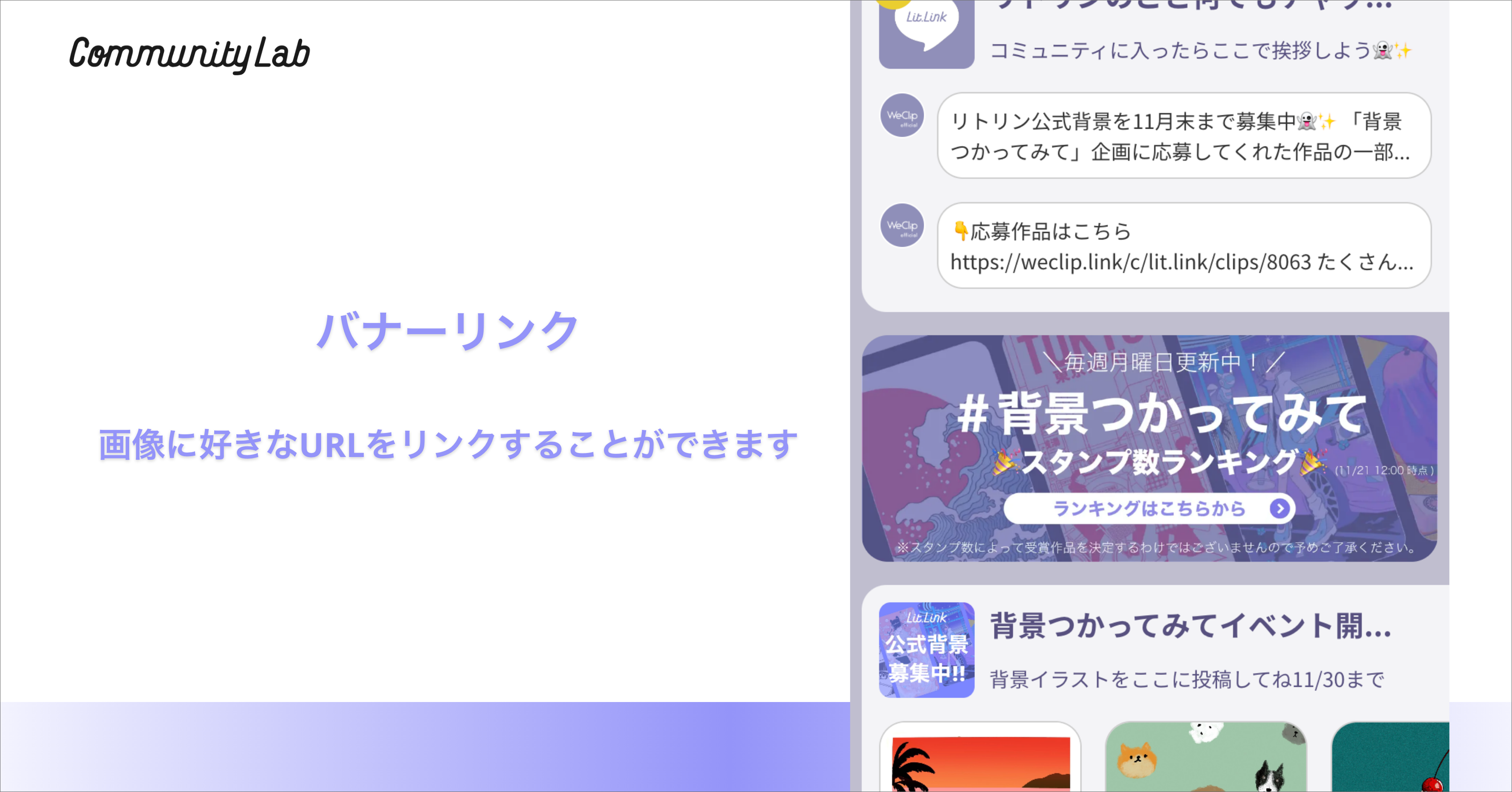
バナーリンクはポストクリップやピクチャクリップと異なる仕様になっているので、コミュニティのTOPページにインパクトやアクセントをつけることができます。
下記画像は実際にバナーリンクを使用しているコミュニティ事例になります。

他の機能とは異なりバナー画像を1つ入れてあげることで、コミュニティの印象が大きく変えることができる特徴があります。
そのため、クリックしてもらいやすい画像、ユーザーの興味を引く画像にするのが効果的です。
下記画像ではコミュニティ内イベントにバナーリンクが活用されています。

Weclipコミュニティ内のバナーリンクとlit.linkn内のバナー画像を連携させることで、イベントに連動性を持たせることができます。
お互いのサイトを連携させてユーザーのエンゲージメントを高めていきましょう。また、Weclip内ではクリップなどの順番を自由に移動させることができますのでバナーリンクの順番を変えながら戦略的なコミュニティ運営をしていきましょう。
ここまで紹介してきた使い方は、モデレーターのみが使用できる機能になりますので、自分がコミュニティ内のモデレーターになった際に活用してみましょう。



コメント